
On a déjà parlé du SEO On-Page dans un précédent article, cet article est donc la partie 2 de mon triptyque sur les piliers du SEO. Il est temps maintenant de parlé du SEO technique. Dans ce guide issu de mon expérience, je vais expliquer : Ce qu’est le SEO technique, pourquoi c’est important ? Suivi d’une checklist complète pour vous montrer comment optimiser votre site techniquement.
Le SEO technique : Ma définition
Le SEO technique désigne l’ensemble des optimisations techniques mises en place sur un site web pour faciliter le travail des moteurs de recherche. Il vise à améliorer l’exploration, l’indexation et le rendu des pages par les robots, afin d’assurer une meilleure visibilité dans les résultats de recherche. Cela inclut notamment la structure du site, la vitesse de chargement, le fichier robots.txt, le sitemap, l’optimisation mobile, la gestion des erreurs, la propreté du code. Le SEO technique constitue la base indispensable sur laquelle reposent les autres leviers du référencement naturel, comme le contenu et la popularité.
Pourquoi le SEO technique est important ?
Google analyse des pages web pour les référencer. Il voit tout d’abord la page sous forme de code HTML, PHP, JS… avant de la voir du même œil que nous. Il est donc important de s’assurer que votre site respecte les critères techniques des moteurs de recherche, car si les moteurs de recherche regardent votre site, mais que son code est mal optimisé, qu’il met du temps à charger, Google aura du mal à analyser le site, résultant d’un piètre positionnement où au pire une indexation inexistante.
Optimiser le SEO technique d’un site, c’est donc faire en sorte :
👉Que les robots passe bien sur le site
👉Que le code soit propre
👉Que les pages s’affichent rapidement
👉Qu’il n’y ait pas d’erreurs techniques bloquantes, comme des erreurs 404 ou des redirections en boucle.
👉Que le site soit compatible mobile, critère essentiel pour le référencement.
👉Que les balises techniques (title, meta description, canonical, hreflang, etc.) soient correctement implémentées pour guider les moteurs dans la compréhension de vos contenus.
👉Que les ressources et les médias sur le site s’affiche bien sans impacter la vitesse
👉 Et bien d’autres
Ça fait beaucoup, je sais, Mon guide est là pour vous aider à y voir plus clair !
Mon guide pour optimiser votre site pour le SEO technique
Maintenant qu’on a vu ce qu’était le SEO technique et pourquoi c’était essentiel, passons à la pratique.
Dans cette section, je vous propose un guide pas-à-pas clair et accessible pour mettre en place les bases techniques d’un bon référencement naturel. Chaque point est un petit “mini-tuto” pour vous aider à améliorer concrètement votre site.
Pas besoin d’être développeur, je vous explique simplement quoi vérifier, comment corriger, et avec quels outils. Allez, on y va ! 🚀
🔎 Vérifiez l’indexation
Avant de vouloir mieux se positionner sur Google, il faut déjà s’assurer que Google connaît vos pages. Si une page n’est pas indexée, elle ne pourra jamais apparaître dans les résultats de recherche, peu importe sa qualité. Voici comment vérifier tout ça simplement.
1. Utilisez la commande site:
Tapez dans Google par exemple site:monblog.fr
Google vous affiche toutes les pages qu’il connaît de votre site. Ce n’est pas ultra précis, mais ça donne un aperçu rapide. Si vous voyez très peu de résultats ou rien du tout : il y a un problème d’indexation.
2. Ouvrez la Google Search Console
C’est l’outil gratuit de Google pour gérer la visibilité de votre site. Si ce n’est pas encore fait, créez un compte et connectez votre site :
👉 https://search.google.com/search-console
Une fois dedans :
👉Allez dans “Pages” → vous verrez le nombre de pages indexées et les pages exclues.
👉Cliquez sur une page pour savoir pourquoi elle est exclue (erreur, redirection, balise noindex, etc.)
👉Testez une page spécifique avec l’outil “Inspection d’URL” (en haut). Google vous dira si la page est bien indexée ou non, et vous pourrez demander l’indexation si besoin.
3. Comparez pages publiées vs indexées
Prenez le nombre de pages publiées sur votre site (articles, fiches produits, etc.) et comparez-le au nombre de pages effectivement indexées dans la Search Console.
Si vous avez 150 articles, mais seulement 20 indexés : il y a un souci technique à régler (voir les prochaines sections).
Outils pratiques :
👉Google Search Console : indispensable pour suivre l’indexation.
👉Screaming Frog (version gratuite) : pour crawler votre site et détecter les pages bloquées ou non indexables.
👉Ahrefs ou SEMrush : pour voir les pages indexées et celles qui génèrent du trafic SEO.
✅Une bonne indexation, c’est le point de départ. On ne peut pas ranker ce que Google ne voit pas
🗺️Le sitemap
Le sitemap (ou plan de site XML), c’est un fichier qui liste toutes les pages importantes de votre site. Il sert à dire à Google :
“Voilà les pages que je veux que tu découvres et indexes.”
Ce n’est pas obligatoire, mais fortement recommandé pour aider Google à mieux explorer votre site, surtout si :
👉 votre site est récent,
👉 vous avez beaucoup de contenu,
👉 ou des pages difficiles à trouver via les menus.
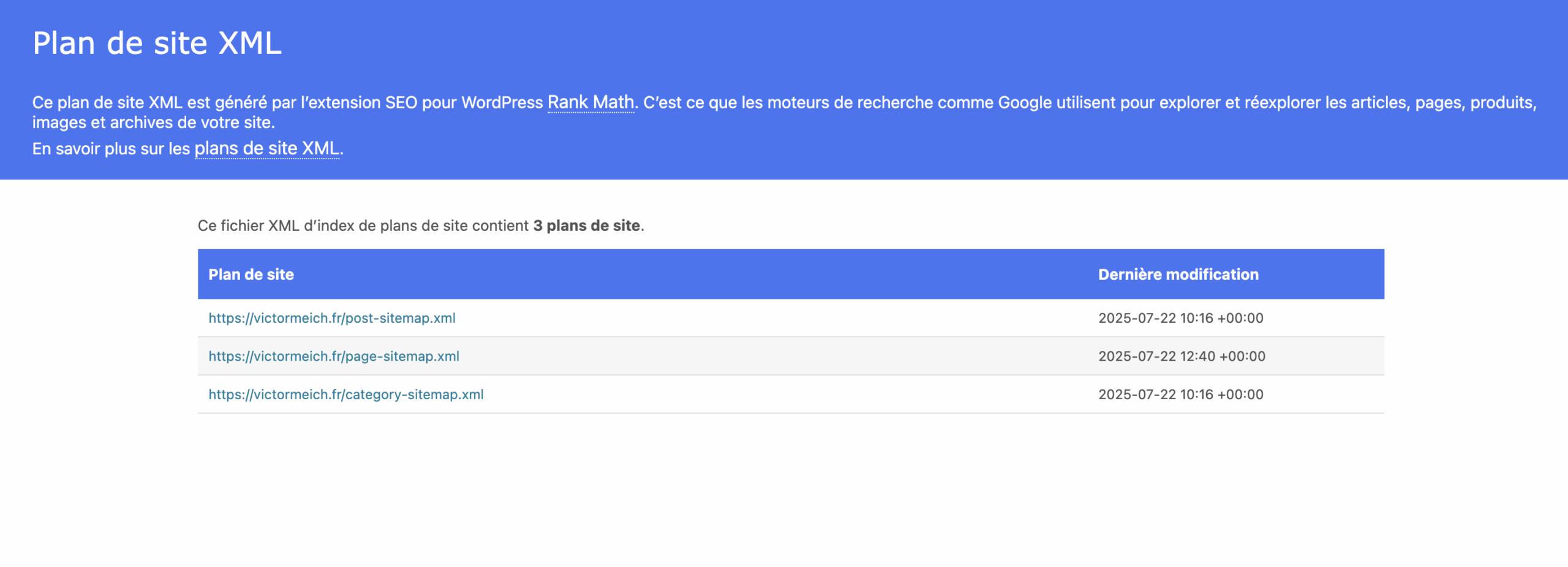
À quoi ressemble un sitemap ?
C’est un fichier en .xml, comme ceci :

Quand vous l’ouvrez, vous verrez une liste d’URL (parfois groupées par types de contenu : articles, pages, etc.).
Comment créer un sitemap ?
👉 Avec un plugin WordPress (recommandé)
- Yoast SEO : il génère automatiquement un sitemap.
- Allez dans “SEO” > “Fonctionnalités” > Activez “Plan de site XML”.
- Accédez à votre sitemap via : votresite.com/sitemap_index.xml
- Allez dans “SEO” > “Fonctionnalités” > Activez “Plan de site XML”.
- Rank Math : idem, allez dans “Sitemaps” et cochez les types de contenu que vous voulez inclure.
- Accès direct : votresite.com/sitemap_index.xml
- Accès direct : votresite.com/sitemap_index.xml
👉 À la main (si vous avez un site statique ou codé)
Vous pouvez créer un fichier XML manuellement ou via un générateur comme :
https://www.xml-sitemaps.com : Ensuite, placez le fichier à la racine de votre site (/sitemap.xml).
Comment le soumettre à Google ?
Allez dans Google Search Console
👉Menu de gauche > “Sitemaps”
👉Ajoutez l’URL de votre sitemap (ex : sitemap_index.xml)
👉Cliquez sur “Envoyer”
Une fois validé, Google vous indiquera :
👉S’il a bien lu le sitemap,
👉Combien de pages ont été détectées.
✅ Bonus : une fois en place, vous n’avez plus besoin d’y toucher. Les plugins le mettent à jour automatiquement à chaque nouvel article.
🤖 Le fichier robots.txt
Le fichier robots.txt, c’est un tout petit fichier texte situé à la racine de votre site (votresite.com/robots.txt). Son rôle ? Donner des instructions aux robots des moteurs de recherche sur ce qu’ils peuvent ou ne peuvent pas explorer sur votre site.
C’est une sorte de porte d’entrée : vous pouvez dire à Googlebot “tu peux entrer ici”, ou au contraire “n’entre pas dans ce dossier”.
À quoi ça sert concrètement ?
👉Autoriser ou interdire l’accès à certaines zones du site (ex : un dossier admin, une page temporaire…)
👉Éviter que des pages inutiles soient crawlées et consomment votre budget crawl
👉Indiquer l’emplacement du sitemap (très recommandé)
⚠️ Attention : le fichier robots.txt ne bloque pas l’indexation, il empêche seulement l’exploration. Une page interdite au crawl peut quand même apparaître dans Google si elle est liée ailleurs (dans ce cas, elle s’affichera sans contenu).
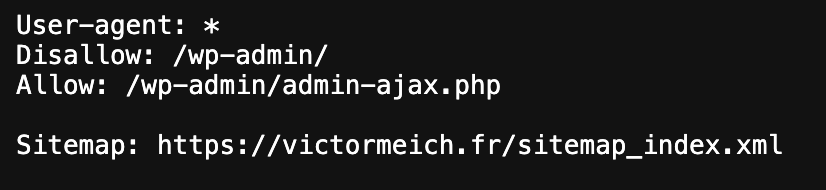
Exemple simple de fichier robots.txt

Explication rapide :
👉 User-agent: * → la règle s’applique à tous les robots
👉 Disallow: /wp-admin/ → interdit d’explorer ce dossier
👉 Allow: /wp-admin/admin-ajax.php → exception autorisée
👉 Sitemap: → indique à Google où se trouve votre sitemap
Comment créer/modifier le fichier ?
👉 WordPress :
Avec Yoast SEO ou Rank Math, vous pouvez accéder au fichier via les options du plugin. Sinon, ajoutez le fichier manuellement à la racine de votre serveur via FTP ou le gestionnaire de fichiers de votre hébergeur.
👉 Site custom :
Créez un fichier texte nommé robots.txt et Uploadez-le à la racine du site
🧠 Astuce : Vous pouvez tester et valider votre fichier sur https://technicalseo.com/tools/robots-txt/ ou directement dans l’ancienne interface de Google Search Console (pour les vieux de la vieille 😄).✅ Un bon robots.txt, c’est un peu comme un vigile à l’entrée de votre site : il laisse entrer les bons robots, et empêche les curieux d’aller fouiller là où il ne faut pas
❌ Débarrassez-vous des erreurs 404
Une erreur 404, c’est ce fameux message :
“Page non trouvée”
Elle apparaît quand un utilisateur (ou Google) tente d’accéder à une page qui n’existe plus ou n’a jamais existé. Et côté SEO, ce n’est pas top.
Pourquoi les erreurs 404 posent problème ?
👉 Google déteste perdre son temps : s’il tombe sur trop de pages 404, il gaspille son budget de crawl.
👉 Une page 404 avec des backlinks ou du trafic ? Vous perdez toute sa valeur SEO.
👉 Trop de 404 = mauvaise expérience utilisateur, ce qui peut aussi impacter votre référencement.
Bref, vous devez les traquer et les corriger dès que possible.
Comment les identifier ?
👉 Google Search Console : Allez dans “Pages” > filtrez sur les pages non indexées avec le statut “Introuvable (404)”. Cliquez sur les URL pour voir où elles sont trouvées
👉 Screaming Frog (outil gratuit jusqu’à 500 URLs) : Lancez un crawl de votre site Allez dans l’onglet “Response Codes” > filtrez sur les 404. Regardez dans la colonne “Inlinks” pour voir qui pointe vers ces pages
👉 Ahrefs / SEMrush / autres outils SEO : Ces outils détectent aussi les 404, notamment celles qui ont des backlinks.
Comment les corriger ?
👉 Redirection 301
Si la page supprimée a un équivalent ou une alternative, faites une redirection 301 vers la nouvelle URL. Si le site est un WordPress : utilisez des plugins comme Redirection ou les outils intégrés à Rank Math / Yoast.
👉 Mettre à jour les liens internes cassés
Corrigez tous les liens internes qui pointent vers une page 404. C’est un gros signal de qualité pour Google.
👉 Supprimer les liens externes cassés (si vous avez supprimé définitivement une page sans remplacement, demandez aux sites référents de mettre à jour le lien si possible)
🎁Astuce bonus : créez une vraie page 404 utile
Même si vous gérez tout parfaitement, des erreurs 404 arriveront toujours (typo, vieux lien…).
Faites en sorte que votre page 404 soit claire et utile :
👉 Expliquez que la page n’existe plus
👉 Proposez un lien vers l’accueil ou un moteur de recherche interne
👉 Ajoutez un peu d’humour si ça colle à votre ton 😄
✅ Traquer les 404, c’est comme faire le ménage dans les placards : pas toujours fun, mais indispensable pour garder un site propre, fluide… et bien positionné.
✍️ Paramétrez les métadonnées de vos pages
Les métadonnées, ce sont des informations invisibles à l’œil nu sur la page, mais cruciales pour le SEO. Elles permettent à Google de comprendre le sujet de la page et influencent comment elle s’affiche dans les résultats de recherche.
Les deux plus importantes à soigner sont : la balise <title> et la balise <meta description>.
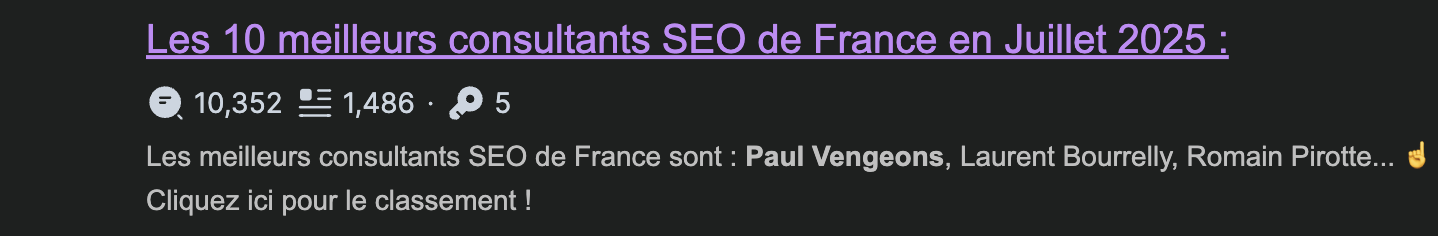
La balise <title> : votre vrai titre SEO
C’est le titre cliquable dans Google.
Exemple :

Conseils de rédaction :
👉Limitez-vous à 60 caractères max pour éviter les coupures
👉Placez les mots-clés importants au début
👉Soyez clair et spécifique, évitez les titres vagues ou trop génériques
👉Si possible, ajoutez un élément incitatif (année, comparatif, guide, avis…)
❌ À éviter :
👉 Titres dupliqués entre plusieurs pages
👉Titres génériques comme “Accueil” ou “Page sans titre”
La balise <meta description> : votre argument de vente
C’est le petit texte sous le titre dans Google, souvent utilisé (même si Google peut le réécrire).
Conseils de rédaction :
👉Faites une phrase claire et accrocheuse
👉Intégrez vos mots-clés naturellement
👉Donnez envie de cliquer : proposez une promesse, un bénéfice, une solution
👉150 à 160 caractères max
Et la balise <meta robots> ?
Celle-ci contrôle comment les moteurs de recherche traitent la page.
Exemples :
👉<meta name=”robots” content=”index, follow”> → Google peut indexer la page et suivre les liens.
👉<meta name=”robots” content=”noindex, follow”> → Google peut suivre les liens, mais ne doit pas indexer la page (utile pour une page de remerciement, par exemple).
👉<meta name=”robots” content=”noindex, nofollow”> → Google ne fait rien avec la page. Elle est totalement ignorée.
⚠️ Vérifiez bien que vous ne bloquez pas des pages importantes en noindex par erreur ! C’est un classique.
Comment gérer tout ça facilement ?
👉 Sur WordPress, utilisez Yoast SEO, Rank Math, ou SEOPress.
Ces plugins vous permettent de modifier facilement le <title>, la <meta description> et la <meta robots> pour chaque page.✅ Des métadonnées bien paramétrées, c’est comme une bonne vitrine : Google comprend mieux votre page, et les utilisateurs ont envie d’y entrer.
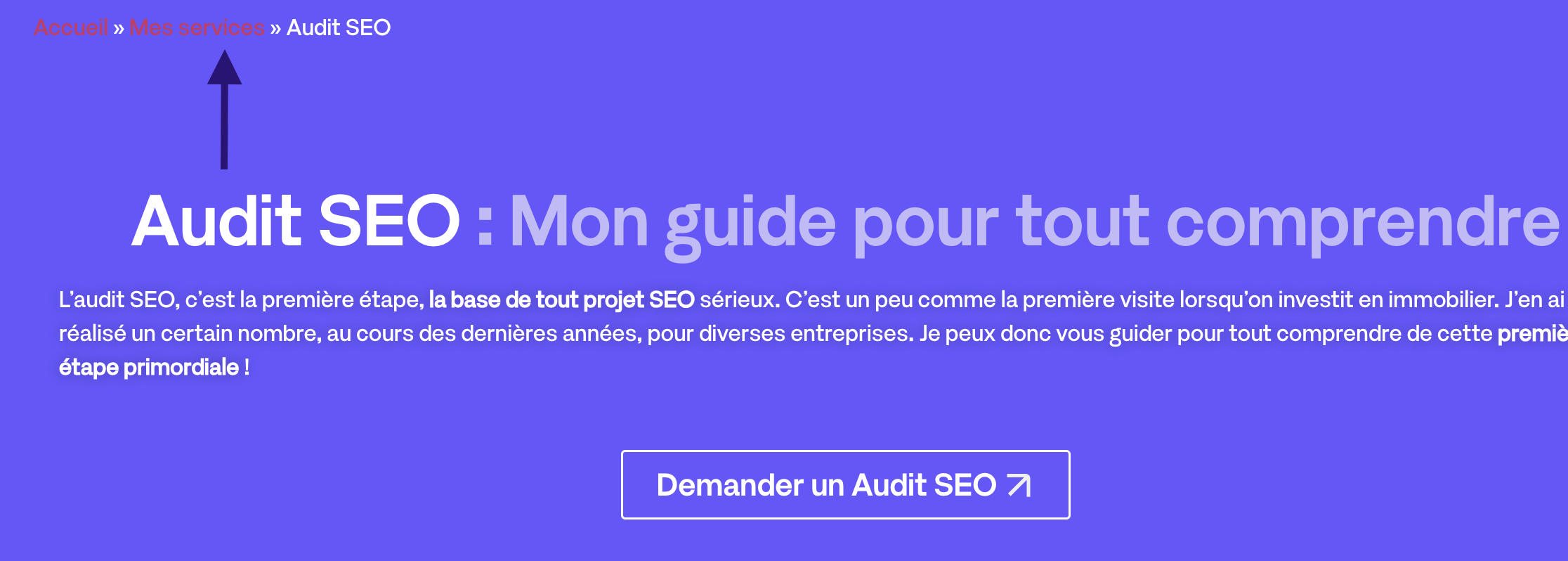
🧶Faites un fil d’Ariane
Le fil d’Ariane, ou breadcrumb, est une petite navigation qui montre à l’utilisateur où il se trouve dans la structure du site.

C’est un petit détail… mais il a un double impact très positif pour le SEO :
✅ UX (expérience utilisateur) : l’internaute sait où il est, et peut naviguer plus facilement.
✅ SEO : Google aime les sites bien structurés. Et bonus : le fil d’Ariane peut s’afficher dans les résultats sous forme de rich snippet, en remplaçant l’URL.
Comment l’ajouter sur votre site ?
Sur WordPress (le plus simple) :
👉Yoast SEO : Allez dans SEO > Réglages > “Fil d’Ariane” → Activez l’option et ajoutez le code recommandé dans votre thème (single.php, page.php, etc.)
👉Rank Math : Outils intégrés dans l’onglet “Général” > Breadcrumbs → Vous pouvez l’afficher automatiquement ou via shortcode.
À la main (si votre site est custom) :
👉 Vous devez créer une navigation qui suit la hiérarchie de vos pages.
👉Ensuite, vous ajoutez un balisage sémantique avec Schema.org (voir ci-dessous).
✅ Un bon fil d’Ariane, c’est comme une carte dans un grand centre commercial : ça rassure l’utilisateur et ça guide Google dans la structure de votre site.
🧱 Regardez la profondeur des pages
La profondeur de page, c’est le nombre de clics nécessaires pour atteindre une page depuis la page d’accueil.
Par exemple :
👉 Une page accessible en 1 clic depuis l’accueil → profondeur 1
👉 Une page que l’on trouve après 4 clics (ex : Accueil > Blog > Catégorie > Article) → profondeur 4
Pourquoi c’est important pour le SEO ?
Plus une page est profonde, moins elle est visible : Googlebot risque de moins la crawler (surtout si vous avez beaucoup de pages), les utilisateurs ont peu de chances de la découvrir et elle perd du jus SEO (link juice) transmis depuis l’accueil
Idéalement :
👉Vos pages les plus importantes (pages d’atterrissage, produits phares, articles clés) doivent être accessibles en 3 clics maximum.
👉 Les pages profondes peuvent exister, mais ne doivent pas être critiques pour votre SEO.
Comment analyser la profondeur de vos pages ?
🐸 Screaming Frog (version gratuite jusqu’à 500 URLs) : Lancez un crawl de votre site. Allez dans l’onglet “Site Structure” ou triez par “Crawl Depth”. Vous verrez toutes vos pages classées par profondeur
🔬Ahrefs (ou SEMrush, OnCrawl, etc.) : L’outil montre la profondeur dans la section “Structure du site”. Utile pour les gros sites (e-commerce, blogs massifs…)
Comment optimiser la structure ?
👉Ajoutez des liens internes stratégiques vers les pages profondes (depuis des pages populaires)
👉 Utilisez un menu clair et bien hiérarchisé
👉Mettez en avant les pages importantes dans des blocs de type “liens utiles”, “contenus populaires” ou “à lire aussi”
👉Pensez à créer des pages intermédiaires (catégories, hubs de contenu) pour rapprocher vos articles de l’accueil
✅ Un bon site, c’est comme un bon plan de métro : toutes les stations importantes doivent être faciles à atteindre. Google et vos visiteurs vous remercieront !
📱 Assurez-vous que le site soit mobile-FIRST
Depuis plusieurs années, Google utilise l’index mobile-first.
Ça veut dire quoi ?
👉 Il évalue et indexe d’abord la version mobile de votre site, pas la version desktop. Si votre site s’affiche mal ou lentement sur smartphone, vous êtes pénalisé.
Ce que ça implique pour vous :
👉Avoir un site responsive
Votre site doit s’adapter automatiquement à toutes les tailles d’écran : téléphone, tablette, ordi…
Aujourd’hui, plus de la moitié du trafic vient du mobile. Un site mal optimisé = visiteurs frustrés + mauvaise note SEO.
👉Soigner l’UX mobile :
Ce que ça inclut : Menus accessibles, Textes lisibles sans zoom, Boutons cliquables facilement, Pas de fenêtres intrusives qui bloquent l’écran
👉Optimiser les performances sur mobile
Les Core Web Vitals (vitesse, interactivité, stabilité visuelle) sont encore plus critiques sur mobile. Un site lent ou instable = taux de rebond élevé + perte de positions.
Comment tester votre site mobile ?
👉 Google Search Console
Rubrique “Expérience mobile” → repère les problèmes de compatibilité.
👉 Lighthouse (via Chrome)
Clic droit > Inspecter > Onglet “Lighthouse” > Choisissez “Mobile”
Lancez l’audit → vous obtenez une note avec des recommandations concrètes (temps de chargement, lisibilité, etc.)
Quelques bonnes pratiques à appliquer :
Utilisez un design responsive (thème WordPress adapté ou framework type Bootstrap, Tailwind…). Compressez vos images, évitez les fichiers trop lourds. Réduisez le JavaScript inutile. Évitez les polices trop grandes ou les marges qui cassent la mise en page
✅ Un site mobile-friendly n’est plus un “bonus” : c’est une condition minimale pour exister dans les résultats Google aujourd’hui. Ne le négligez surtout pas.
⏱️Optimisez le temps de chargement de vos pages
La vitesse de chargement, c’est un levier SEO majeur.
Google l’a confirmé : les pages lentes sont pénalisées dans les résultats de recherche. Et côté utilisateur, c’est encore pire.
👉 Une page qui met plus de 3 secondes à charger = des visiteurs qui s’en vont sans attendre.
Bref, un site rapide, c’est bon pour Google et pour vos conversions.
Pourquoi la vitesse est si importante ?
🔍 Google favorise les pages rapides dans son classement (c’est un critère de ranking).
😡 Les internautes détestent attendre → plus de rebond, moins d’engagement.
📱 Sur mobile (où la connexion est souvent plus lente), c’est encore plus critique.
💸 Un site lent = perte de trafic, de ventes, de crédibilité.
Comment tester les performances de votre site ?
👉 PageSpeed Insights (by Google)
https://pagespeed.web.dev
Analyse vos pages (mobile & desktop), vous donne une note sur 100 et des recommandations.
👉 Lighthouse (via Chrome)
Clic droit > Inspecter > Onglet “Lighthouse” → sélectionnez Mobile ou Desktop → Lancez l’audit.
👉 GTmetrix
https://gtmetrix.com
Très visuel, parfait pour voir où se situent les ralentissements.
Les actions concrètes à mettre en place
👉 Compressez vos images : Utilisez des formats modernes : WebP, AVIF. Ne chargez jamais une image plus grande que nécessaire
👉Activez la mise en cache
Sur WordPress : plugins comme WP Rocket, W3 Total Cache, LiteSpeed Cache
👉Minifiez le code
Réduisez la taille des fichiers CSS, JS, HTML. La plupart des plugins de cache le font automatiquement
👉Évitez les scripts lourds inutiles
Supprimez les widgets tiers, polices inutilisées, animations excessives…
👉Utilisez un CDN
Pour distribuer les fichiers statiques plus rapidement dans le monde entier (ex : Cloudflare)
✅ Chaque seconde compte. Un gain de 1 seconde, c’est parfois +20 à +30% de conversions en plus. Ne laissez pas un site lent ruiner vos efforts SEO.
🧭 Canonisez les URLs qui se croisent
Un même contenu accessible depuis plusieurs URLs différentes ?
👉 C’est du duplicate content.
Et Google déteste ça.
Pour lui indiquer quelle version est “officielle”, on utilise la balise canonique :
<link rel=”canonical” href=”https://www.monsite.fr/page-originale” />
🔍 C’est quoi une balise canonique ?
C’est une balise HTML placée dans le <head> d’une page. Elle sert à désigner l’URL principale d’un contenu quand ce dernier est accessible depuis plusieurs adresses.
Elle évite que Google indexe plusieurs copies identiques ou très proches, et donc qu’il les considère comme du contenu dupliqué.
Exemple simple
Vous avez deux URLs qui affichent le même contenu :
👉 https://www.monsite.fr/page-produit
👉https://www.monsite.fr/page-produit?utm_source=facebook
Dans ce cas, seule l’URL “propre” doit être canonique
💡 Où l’utiliser ?
Pages accessibles avec et sans paramètres UTM, de tri ou de filtre. Versions imprimables ou PDF d’un même contenu. Filtres e-commerce qui dupliquent les pages. Contenu syndiqué ou partagé sur d’autres domaines
⚠️ Erreurs fréquentes à éviter
❌ Canonique qui pointe vers une page différente du contenu réel
❌ URL canonique en HTTP alors que le site est en HTTPS
❌ Canonique absente sur les pages similaires ou dupliquées
❌ Canonique auto-référencée en pagination (ex : page 2 qui se canonicalise vers page 1)
🛠️ Comment l’ajouter ?
👉Sur WordPress : plugins comme Yoast SEO ou Rank Math le gèrent automatiquement.
👉 Manuellement : ajoutez la balise dans le <head> de votre page HTML.
✅ Une bonne gestion des balises canoniques, c’est moins de contenu dupliqué, un crawl plus efficace, et un meilleur SEO global.
🖼️ Faites attention aux images et à leurs balises
Une image mal optimisée peut ruiner la vitesse de chargement de votre site, plomber vos Core Web Vitals, et limiter votre référencement dans Google Images.
Heureusement, c’est facile à corriger.
📉 Réduisez leur poids
Les images lourdes ralentissent vos pages.Compressez-les sans perte visible.
Utilisez des outils comme :
👉TinyPNG
👉Squoosh
👉ImageOptim (Mac)
👉ShortPixel (WordPress)
🖼️ Choisissez les bons formats
👉WebP : ultra-optimisé, supporté par tous les navigateurs modernes.
👉AVIF : encore plus léger, mais moins compatible.
👉JPEG/PNG : uniquement si WebP n’est pas possible.
La règle : WebP partout dès que vous pouvez.
🧾 Renseignez l’attribut alt
L’attribut alt permet :
👉une accessibilité améliorée (lecteurs d’écran),
👉une compréhension du contenu par Google,
👉une présence dans Google Images.
Exemple :

Soyez descriptif, mais naturel. Évitez le bourrage de mots-clés.
💤 Activez le lazy loading
Le lazy loading permet de charger les images uniquement quand l’utilisateur les voit à l’écran. Résultat : des pages plus rapides, surtout sur mobile.
Sur WordPress, c’est activé automatiquement (depuis la version 5.5+).
✅ Des images bien optimisées, c’est un combo gagnant : SEO + UX + vitesse de chargement.
🌍 SEO technique pour les sites multilingues : la balise hreflang
Si votre site propose plusieurs langues ou versions régionales (ex. : français France, français Canada), la balise hreflang est indispensable. Elle indique à Google quelle version afficher selon la langue ou le pays de l’utilisateur.
Sans cette balise, vous risquez des problèmes de duplicate content ou un mauvais affichage des versions dans les résultats de recherche.
Voici un exemple d’implémentation en HTML pour une page disponible en français et en anglais :
👉 <link rel=”alternate” hreflang=”fr” href=”https://exemple.com/fr/” />
👉 <link rel=”alternate” hreflang=”en” href=”https://exemple.com/en/” />
👉 <link rel=”alternate” hreflang=”x-default” href=”https://exemple.com/” />
📝 Conseil : veillez à ce que chaque page référencée inclue des hreflang réciproques. Pour un site plus complexe, vous pouvez aussi passer par les headers HTTP ou un sitemap dédié hreflang.
🧠 Des tips bonus sur le SEO technique
Voici quelques astuces supplémentaires simples mais puissantes pour booster votre SEO technique. Des actions concrètes, faciles à mettre en place, qui peuvent faire une vraie différence.
🧭 Créez un menu de navigation optimisée
Le menu principal de votre site n’est pas juste un outil de design : c’est une boussole SEO. Il oriente les robots et les utilisateurs vers vos contenus les plus importants.
🙌Bonnes pratiques :
👉Intégrez vos pages stratégiques (catégories, produits phares, services clés).
👉Utilisez des ancres claires et descriptives (évitez les “Accueil” ou “Produits” trop vagues).
👉Maintenez une structure logique, sans trop de niveaux.
👉Pensez maillage interne : un bon menu aide à redistribuer la popularité (le “jus SEO”) vers les bonnes pages.
🔍 Astuce : utilisez un outil comme Screaming Frog pour visualiser votre arborescence et voir quelles pages sont accessibles depuis le menu.
🧩 Mettez en place vos données structurées
Les données structurées (ou schema.org) sont un langage que vous ajoutez au code de vos pages pour aider Google à mieux comprendre leur contenu. Elles permettent aussi d’enrichir vos résultats dans les SERP avec des rich snippets (étoiles, FAQ, prix, etc.).
Exemples de balisages utiles :
👉 Article : pour vos articles de blog.
👉 Product : pour vos fiches produits.
👉 FAQ : pour les blocs de questions/réponses.
👉LocalBusiness : pour améliorer votre référencement local.
Vous pouvez les intégrer manuellement en JSON-LD ou via des plugins SEO (comme Rank Math ou Yoast).
🔧 Outils utiles :
👉Google Rich Results Test
👉Schema Markup Validator
Conseil : ne trichez pas avec les balises, Google peut pénaliser les données structurées trompeuses.
FAQ
Quelles sont les étapes essentielles pour optimiser une page en SEO technique ?
Assurez-vous que la page est indexable, rapide à charger, sans erreurs (404, redirections), avec un balisage propre, des images optimisées, une URL claire et un bon maillage interne. Pensez aussi au mobile, à la sécurité (HTTPS) et aux données structurées.
Comment savoir si mon SEO technique est efficace ?
Utilisez des outils comme Google Search Console, Screaming Frog ou PageSpeed Insights pour analyser l’indexation, les erreurs, la vitesse, les balises, et les performances mobiles. Si vos pages sont bien indexées et classées, c’est généralement bon signe.
Quelle est la différence entre SEO technique et SEO on-page ?
Le SEO technique concerne les fondations techniques du site (code, serveur, structure), tandis que le SEO on-page optimise le contenu visible (titres, texte, balises, mots-clés). Les deux sont complémentaires et essentiels pour un bon référencement.
Est-ce que le SEO technique suffit pour être bien référencé ?
Non. Le SEO technique est une base indispensable, mais il faut aussi du contenu de qualité (SEO on-page) et des liens entrants (SEO off-page). Google évalue un ensemble de signaux pour classer une page, pas seulement la technique.

